MODUL PRAKTIKUM PEMROGRAMAN WEB
DENGAN MENGGUNAKAN MACROMEDIA DREAMWEAVER MX 2004
1. Untuk menjalankan dreamweaver klik Start->Program->Macromedia-
>Macromedia Dreamweaver MX2004
2. Tampilan awal biasanya adalah sebagai berikut :
Pilih html
3. Setelah itu akan tampil jendela desainer untuk merancang web yang akan dibuat
Pada sesi ini akan dijelaskan beberapa element dari workspace dreamweaver.
The Insert bar berisi tombol-tombol untuk memasukkan beberapa tipe object seperti
image, table, dan layer, ke dalam dokumen. Setiap object merupakan kumpulan kode
HTML yang bisa diset attributnya. Sebagai contoh , anda bisa memasukkan table dengan
meng-klik tombol table pada Insert bar. Atau anda juga bisa memasukkan object yang
lain dengan meng-klik tanda panah pada insert bar.
The Document toolbar berisi tombol dan pop-up menu yang berisi tampilan secara
desain view atau code view, dan beberapa fungsi yang lain.
The Document window menampilkan dokumen yang sedang dibuat atau diedit.
The Property inspector untuk mengubah beberapa properties dari object yang telah kita
masukkan sebelumnya.
Panel groups are sets of related panels grouped together under one heading. To expand a
panel group, click the expander arrow at the left of the group’s name; to undock a panel
group, drag the gripper at the left edge of the group’s title bar.
The Files panel enables you to manage your files and folders, whether they are part of a
Dreamweaver site or on a remote server. The Files panel also enables you to access all
the files on your local disk, much like Windows Explorer (Windows) or the Finder
(Macintosh).
4. Kemudian ketikkan sesuai dengan yang ada pada desain berikut
Membuat center :
1. blok teks
2. klik
3. klik
5. Komponen yang sering digunakan :
a. form
merupakan komponen non-visual apabila telah dijalankan pada browser.
Namun pada document window biasanya tampilannya berupa kotak merah
putus-putus
Pada insert bar klik panah kebawah kemudian pilih
forms
Setelah itu pilih tombol form sehingga tampilannya akan seperti dibawah
ini :
Tampilan form
properties yang biasa diisi adalah action yang berguna untuk mengirimkan
isi dokumen ke lokasi file tertentu.
b. Textfield
Merupakan komponen untuk menampung isian yang diisikan oleh user.
Tampilan text field
Isikan nama text
field yang nantinya
akan dijadikan
variable pada file
PHP
c. List/Menu
Melalui komponen ini user dapat memasukkan isian dengan cara memilih
pada drop down combo atau list.
Tampilan List/Menu
Isikan Nama Menu
Klik disini untuk
memasukkan item yang
akan dijadikan pilihan
pada list/menu
d. Radio button
Untuk memasukkan pilihan berdasarkan pilihan/choice
Tampilan Radio button
Isikan radio nama button
Isi dari radio button
apabila diklik
e. Button
Merupakan tombol yang apabila dklik maka akan melakukan aktivitas
tertentu tergantung tipe dan code event yang diberikan
Tampilan button
Isikan nama button
Tipe button
6. Setelah anda mengenal beberapa jenis komponen sekarang cobalah buat design
form seperti dibawah ini
Daftar nama komponen dan setting properties :
Nama Komponen/Object Pengaturan Properties
Text field Name : nama
Text field Name : alamat
List/menu Name : kode
List Values : - A
- B
- C
Text field Name : harga
Radio button Name : warna
Radio button Name : warna
Radio Button Name : warna
Button Action : submit form
Button Action : reset form
Form Action : input.php
7. simpan hasilnya pada document root dengan nama input.htm.
8. buat satu file lagi. Klik File->New->Dynamic page->php kemudian klik create
Checked value = merah
Checked value = hitam
Checked value = silver
9. setelah masuk ke design window pilih mode code
Klik disini
10. Kemudian ketikkan kode berikut :
<?php
echo " HASIL DATA PENJUALAN HANDPHONE<hr> ";
echo "Nama Pembeli : $nama<br>";
echo "Alamat : $alamat<br>";
echo "kode : $kode<br>";
echo "harga : $harga<br>";
echo "warna : $warna";
?>
11. simpan dengan nama input.php.
12. Buka internet explorer pada address bar ketikkan http://localhost/input.htm.
Imam Maulana Yusup
Tentang HTML
Mari belajar HTML.
Jika anda baru terjun di dunia maya alias pemula (newbie) dan tertarik ingin belajar HTML untuk membuat website sendiri maka anda tidak salah datang ke blog ini, karena disini anda akan mendapatkan tutorial, tips, triks dan artikel-artikel tentang bagaimana cara belajar HTML untuk membuat website.Di Internet sebenarnya kita bisa saja mendapatkan banyak template baik yang gratis maupun yang berbayar, namun kadang tidak sesuai dengan keinginan (selera) kita. Maka kita harus meng-edit dan melakukan perubahan-perubahan. Di dalam mengedit dan melakukan perubahan inilah kita harus mengerti dan memahami bahasa HTML.
Di blog ini anda akan mendapatkan tutorial belajar HTML yang disertai dengan contoh-contoh mulai dari dasar, sehingga akan mudah dipahami dan sangat cocok bagi anda yang masih pemula. Dan bagi anda yang mengedit atau membuat suatu halaman web bisa melangkah ke halaman-halaman berikutnya sesuai dengan topik yang anda inginkan.
Untuk belajar anda dapat menggunakan program HTML seperti Ms FrontPage, Dreamweaver atau Text Editor (Notepad), sesuai dengan selera anda masing-masing. Namun untuk tutorial ini akan diajarkan dengan menggunakan teks editor yang simpel yaitu Notepad, jika anda ingin teks editor yang lebih interaktif anda bisa menggunakan Notepad++.
Dalam belajar sebaiknya anda langsung praktek di program HTML anda, sehingga akan lebih mudah untuk dipahami, anda ketik atau copy/paste contoh-contoh HTML-nya di program HTML anda dan preview di browser untuk melihat hasilnya.
Saya sangat berterimakasih jika anda bersedia memberikan kritik, saran maupun komentar atas kekurangan, error, broken links dan lainnya, masukan dari anda sangat membantu untuk perbaikan tutorial maupun blog ini.
Akhir kata saya mengucapkan terimakasih banyak atas kunjungan anda dan selamat belajar.
Pengenalan HTML
Pengertian singkat tentang HTMLHTML (Hyper Text Markup Language) merupakan bahasa standar untuk membuat suatu dokumen HTML (halaman web) yang terdiri dari kode-kode singkat tertentu, dimana dengan kode-kode tersebut akan memerintahkan Web browser bagaimana untuk menampilkan halaman Web yang terdiri dari berbagai macam format file seperti teks, grafik, animasi, link maupun audio-video.
Sedangkan Web browser adalah sebuah progam yang dapat menterjemahkan kode perintah dari dokumen HTML tersebut sehingga dapat kita lihat, baca dan dengar. Contoh dari Web Browser adalah Internet Explorer, Netscape Navigator, Mozilla Firefox, Opera, Safari dll.
HTML mempunyai file perluasan (extention) htm atau html. Dimana kedua perluasan tersebut adalah sama, jadi anda boleh menyimpan file dokumen HTML dengan extention ".htm" atau ".html".
Untuk mulai belajar HTML kita akan menggunakan Texs Editor, Notepad. Di bawah ini adalah contoh suatu dokumen HTML yang sangat sederhana. Buka Notepad, silahkan mulai dengan mengetikkan (copy/paste) kode di bawah ini:
<html>
<head>
<title>Titel Websiteku</title>
</head>
<body>
Ini adalah dokumen HTML pertamaku
</body>
</html>Simpan file tersebut ke C:\My Documents dengan nama "websiteku.htm." Ketika menyimpan file tersebut dengan Notepad ganti "save as type"-nya dengan "all files". Kemudian buka browser, dari menu File klik Open dan tujukan ke C:\My Documents\websiteku.htm "klik Ok" maka halaman website pertama anda akan ditampilkan.
*Lakukan hal yang sama untuk contoh-contoh selanjutnya.
Perintah didalam dokumen HTML terdiri dari berbagai struktur penyusun seperti tag, elemen, atribut dan nilai. Tag terdiri dari lambang-lambang khusus seperti: " <", " >" dan "/", untuk menuliskannya di dalam dokumen HTML dimulai dengan tag pembuka " <…>"dan diakhiri dengan tag penutup " </…>". Kemudian di dalam tag tersebut terdapat teks seperti contoh diatas :html, head, title,body dan yang lainnya ini disebut dengan Elemen HTML.
Elemen HTML kemudian ada yang memiliki atribut dan nilai tertentu, seperti contoh untuk membuat warna latar belakang (background): <body bgcolor="0000ff">, body merupakan elemen, bgcolor adalah atribut dan 0000ff merupakan nilai (value).
Elemen HTML mempunyai tiga hal penting yaitu: tag pembuka, isi, dan tag penutup. Sebagai contoh: Elemen html mempunyai tag pembuka " <html>" dan tag penutup " </html>" dan yang berada diantaranya merupakan isi atau konten dari elemen html tersebut. Untuk menuliskan Elemen HTML bisa menggunakan huruf besar maupun huruf kecil. Contoh: <HTML>, <HtMl>, <HTml>, <html>, semuanya adalah sama.
Baca juga Update dari Pengenalan HTML ini di Tutorial HTML.
Tag Dasar HTML
Komponen dasar dari suatu dokumen HTML terdiri dari tag elemen HTML, HEAD dan BODY. Berikut ini adalah penjelasan dari Tag Elemen tersebut:<html>
<head>
<title>Disini titel websiteku</title>
</head>
<body>
Disini adalah konten yang tampil di browser
</body>
</html>Tag pertama pada dokumen HTML diatas adalah: " <html>" tag ini merupakan awal dari suatu dokumen HTML, dan tag " </html>" merupakan akhir dari dokumen HTML. Isi keseluruhan dari suatu dokumen HTML selalu berada diantara tag <html>…</html>.
Kemudian tag " <head>…</head>" (header) adalah informasi dari dokumen HTML. Informasi di dalam header meliputi: title, meta, style, script dll. Selain Title informasi di dalam header ini nantinya tidak akan di tampilkan di web browser.
Tag berikutnya adalah " <title>…</title>" merupakan bagian dari Head, tag ini adalah sebagai Titel dari dokumen HTML, titel ini akan tampil di titel dan tab browser. Sebagai contoh sewaktu anda membuka file contoh diatas perhatikan akan muncul tulisan "Disini titel websiteku".

Tag "<body>…</body>" merupakan isi dari suatu dokumen HTML yang akan ditampilkan di web browser, yang terdiri dari berbagai macam format file berupa teks, grafik, link, animasi maupun audio-video (multimedia).
Baca juga Update dari Tag Dasar HTML ini di Tutorial HTML.
Format Font HTML
Tag HTML untuk font adalah <font>…</font>, dengan tag ini kita bisa menentukan jenis font (face), warna (color), dan ukuran (size), untuk lebih jelasnya mari kita perhatikan contoh berikut ini:<html>
<head></head>
<body>
Untuk membuat jenis font (face):
<h1><font face="Verdana">Judul dengan font Verdana</font></h1>
<p><font face="Times">Konten dengan font Times</font></p>
Untuk membuat ukuran (size):
<h1><font size="5">Judul dengan size 5</font></h1>
<p><font size="3">Konten dengan size 3</font></p>
Untuk membuat warna font (color):
<h1><font color="blue">Judul dengan warna biru</font></h1>
<p><font color="red">Konten dengan warna merah</font></p>
Contoh komplit untuk membuat jenis font (face),size dan color:
<h1><font face="Verdana" size="4" color="green">Judulnya Tentang Font</font></h1>
<p><font face="Arial" size="3" color="#660000">Ini adalah contoh tulisan dengan <i>pengaturan font</i> yang menggunakan<br>
tag HTML elemen <b>font</b> dengan atribut face, size dan color...</font></p>
</body>
</html>Berikut adalah sebagai referensi bagi anda untuk memanipulasi atribut face, color dan size:
Atribut
face="Jenis font yang digunakan", contoh: face="Tahoma"
size="Ukuran dari font (1-7)", contoh: size="3"
size="Memperbesar ukuran font", contoh: size="+1"
size="Memperkecil ukuran font", contoh: size="-1"
color="Warna dari font", contoh: color="blue"
color="Warna dari font", contoh: color="#FF0000"
Sesuai dengan recomendasi dari World Web Consortium (W3C), Untuk HTML 4.0 keatas, tag <font> tidak dipergunakan lagi, sebagai gantinya dibuat tag <style> atau disebut dengan Cassading Style Sheets (CSS). Dengan CSS penggunaannya akan lebih kompleks dan lebih luas lagi karena dapat dikombinasikan dengan tag elemen-elemen lainnya di dalam dokumen HTML. Berikut adalah contoh penggunaan tag style sheets:
<html>
<head></head>
<body>
Untuk membuat jenis font (face):
<h1 style="font-family:verdana">Judul Menggunakan font verdana</h1>
<p style="font-family:tahoma">Konten menggunakan font tahoma</p>
Untuk membuat ukuran (size):
<h1 style="font-size:150%">Judul dengan ukuran 150%</h1>
<p style="font-size:80%">Konten dengan ukuran 80%</p>
Untuk membuat warna font (color):
<h1 style="color:blue">Judul dengan warna Biru</h1>
<p style="color:red">Konten dengan warna merah</p>
Contoh komplit untuk membuat jenis font (face),size dan color:
<p style="font-family:verdana;font-size:80%;color:green">
Ini adalah contoh tulisan pengaturan font dengan <i>Cassading Style Sheets</i> (CSS) yang<br>
menggunakan tag HTML elemen <b>style:</b> font-family, font-size dan color...</p>
</body>
</html>Untuk mengetahui lebih lanjut tentang CSS, nanti akan dibuat tutorial khusus untuk membahas hal ini.
Baca juga Update dari Format Font HTML ini di Tutorial HTML.
Format text HTML
Untuk menulis biasanya ada paragraf dan baris baru, lantas bagaiman cara menuliskannya di dokumen HTML?. Dari contoh yang sudah kita buat sebelumnya, coba tambahkan dengan tag-tag berikut ini:<html>
<head>
<title>Selamat Datang di Websiteku</title>
</head>
<body>
Ini adalah halaman HTML pertamaku.
<p>Aku sedang membuat paragraf dan ini contohnya.</p>
<p>Ini contoh paragraf yang lainnya.</p>
<p>Ini juga paragraf mm...tapi de-<br>
ngan baris baru.<br>
Ini baris baru yang lain.</p>
</body>
</html>Untuk membuat suatu paragraf, tag elemennya adalah <p>…</p>, dan untuk baris baru adalah <br>, perlu diketahui bahwa sebagian tag elemen HTML tidak memerlukan tag penutup, sebagai contoh adalah <br> ada juga <hr>, apa itu <hr>?, coba lanjutkan lagi dengan contoh berikut ini:
<html>
<head>
<title>Selamat Datang di Websiteku</title>
</head>
<body>
<hr>
<h1>Ini adalah halaman HTML pertamaku.</h1>
Dikerjakan oleh: <!-- Tolong isikan dengan nama anda -->
<hr>
<p>Aku sedang membuat paragraf dan ini contohnya.</p>
<p>Ini contoh paragraf yang lainnya.</p>
<p>Ini juga paragraf mm...tapi de-<br>
ngan baris baru.<br>
Ini baris baru yang lain.</p>
</body>
</html>Nah..udah tau kan apa itu <hr>. Garis Horizontal <hr> juga tidak menggunakan tag penutup. Untuk melihat tag-tag apa saja yang tidak memerlukan tag penutup dapat dilihat di artikel tentang tag-tag html tanpa tag penutup.
Selanjutnya tag <h1>…</h1> disebut dengan Heading, merupakan ukuran teks yang biasa di pakai untuk judul, bab, maupun sub-bab lainnya. Ukurannya ada 6 jenis mulai dari <h1> sampai <h6>, ukuran yang paling besar adalah h1 dan yang terkecil adalah h6.
Preview
Selanjutnya tag <!--…--> adalah Comments digunakan untuk memasukkan (menyisipkan) suatu komentar di dalam HTML. Suatu comments akan diabaikan oleh browser. Kamu dapat menggunakan komentar untuk menjelaskan sesuatu hal.
Dibawah ini adalah contoh format teks yang sering digunakan di dalam dokumen HTML :
<html>
<head></head>
<body>
<hr>
<h1>Ini adalah halaman HTML pertamaku.</h1>
Dikerjakan oleh: <!-- Tolong isikan dengan nama anda -->
<hr>
<p>Aku sedang mempelajari format-format teks.<br>
Contoh-contohnya adalah sebagai berikut:</p>
<p>Teks Normal<br>
<tt>Teks mesin ketik</tt><br>
<b>Teks tebal (bold)</b><br>
<strong>Teks tebal dengan perintah Strong</strong><br>
<i>Teks dengan italic (miring)</i><br>
<em>Teks miring dengan perintah Emphasized</em><br>
<u>Teks bergaris bawah (underline)</u><br>
<strike>Teks tercoret (strike)</strike><br>
<big>Teks lebih besar dari normal</big><br>
<small>Teks lebih kecil dari normal</small><br>
Teks menggunakan Subscript: Molekul Air adalah H<sub>2</sub>O<br>
Teks menggunakan Superscript: Hasil dari 10<sup>2</sup>=100<br></p>
</body>
</html>Kemudian untuk menampilkan teks sesuai dengan yang tertulis kita gunakan tag <pre>…</pre>, misalnya jika anda menuliskan syair sebuah lagu atau puisi:
<html>
<body>
<pre>
<b>PUITUIS ASA</b>
Hari ini...
Aku sedang belajar...
Belajar tentang HTML.
Sulit 'ntuk dimengerti,
Karena banyaknya teks-teks aneh.
Tapi biarlah...
Akan kucoba...
Sampai berhasil.
</pre>
</body>
</html>
Baca juga Update dari Format text HTML ini di Tutorial HTML.
Hyperlink HTML
Hyperlink digunakan untuk menghubungkan antar dokumen di dalam web. Tag HTML Hyperlink biasa disebut dengan anchor (a) kemudian diikuti dengan href sebagai alamat tujuan dari link tersebut. Berikut kita akan membuat suatu Hyperlink ke suatu alamat url:<html>
<head></head>
<body>
<p>Aku sekarang sedang membuat hyperlink</p>
Jika anda ingin mengunjungi Microsoft
<a href="http://www.microsoft.com/">Klik disini</a><br>
<a href="http://www.yahoo.com/">Link ini</a> akan membawa anda ke Yahoo.com
<p>Untuk membuat hyperlink url agar dibuka pada jendela browser yang baru:<p>
<a href="http://www.mp3.com/" target="_blank">Website Musik</a>
<p>Agar hyperlink tidak bergaris bawah:<p>
<a href="http://www.mp3.com/"target="_blank" style="text-decoration: none">Website Musik</a>
<p>Hyperlink ke suatu halaman tertentu dalam web:<p>
<!--dengan catatan anda harus tau nama halaman tujuan tersebut-->
<a href="http://htmlcssguides.com/belajar-css/">Link ini</a> akan membawa anda ke halaman belajar css.
</body>
</html>Untuk membuat hyperlink dengan menggunakan gambar (image). Pastikan gambar tersebut berada pada folder yang sama dengan dokumen html anda dan harus tahu nama dan ektensinya, kemudian ganti ke atribut yang bertuliskan scr, misalkan jika nama gambar tersebut adalah yahoo.gif, maka :
<a href="http://www.yahoo.com"> <img src="yahoo.gif" border="0" width="147" height="31"></a>Img merupakan atribut untuk suatu image (gambar), border adalah garis yang mengelilingi sisi image, width dan height merupakan lebar dan tinggi dari image. Kreatiflah untuk menganti nilai yang ada diantar tanda "…"sehingga anda akan lebih mengerti. Untuk memposisikan gambar, tambahkan dengan atribut align="…", left= kiri, center= tengah dan right= kanan.
<a href="http://www.yahoo.com"> <img src="yahoo.gif" border="0" width="147" height="31" align="left"></a><a href="http://www.yahoo.com" title="Hai... klik gambar ini maka anda akan dibawa ke Yahoo.com"><img src="contoh.jpg" border="0" width="147" height="31" align="left" alt="yahoo"></a><a href="http://www.yahoo.com"> <img border="0" src="contoh.jpg" width="120" height="30" align="left" alt="Text Alternatif Yahoo.com"></a>Baca juga Update dari Hyperlink HTML ini di Tutorial HTML.
Background HTML
Dengan menggunakan latar belakang (background) maka website kita akan nampak semakin menarik. Untuk memasukkan latar belakang kita bisa menggunakan pilihan warna maupun grafik (gambar).Sekarang kita mulai dengan menggunakan pilihan warna:
<html>
<head></head>
<body bgcolor="#FF99FF">
<p>Hai.. Saat ini saya sedang belajar membuat latar belakang dengan warna</p>
<p>Kalau anda kurang suka dengan warnanya... ganti aja deh... kode warnanya... </p>
</body>
</html>Untuk nilai dari atribut bgcolor diatas anda bisa menggunakan Kode hexadecimal, Nilai RGB atau Nama dari warna tersebut.
Coba anda ganti nilai dari atribut bgcolor dengan contoh dibawah ini:
<body bgcolor="#FFFF00">
<body bgcolor="rgb(250,250,0)">
<body bgcolor="yellow">Selanjutnya membuat latar belakang dengan grafik atau gambar.
Pertama anda harus punya gambar yang ber-extention .gif, .jpg atau .png yang akan dijadikan background, masukkan (copy) gambar tersebut ke folder tempat file dokumen HTML anda berada, dan harus tahu nama dan perluasan (extention) dari file tersebut, misalkan nama filenya adalah: background.jpg
<html>
<head></head>
<body background="background.jpg">
<font color="blue"><h1 color="red">Selamat datang di Websiteku</h1></font><hr color="#ff0000" size="2">
<p><font face="Verdana" size="4" color="black">Hai... Saat ini saya sedang belajar membuat latar belakang dengan gambar,<br>
Biar bagaimanapun anda diwajibkan harus menyukainya...</font></p>
</body>
</html>Kemudian latar belakang dapat juga menggunakan gambar yang ada di website orang lain, tapi dengan catatan anda harus sedang terhubung ke internet (online) dan harus tahu alamat url dari gambar tersebut di internet. Untuk mengetahui alamat suatu gambar klik kanan gambar tersebut kemudian pilih properties dan lihat image location, copy alamat tersebut dan ganti ke contoh dibawah ini diawali dari http:
<html>
<head></head>
<body background="http://i52.tinypic.com/nmm2cz.jpg">
<p>Hai.. Saat ini saya sedang belajar membuat latarbelakang dengan menggunakan gambar dari website orang lain! hua ha..ha..ha..</p>
<p>Mudah-mudahan yang punya website ngamuk sekalian deh...siapa takut!!</p>
</body>
</html>Tentang domain
Hosting adalah tempat atau jasa internet untuk membuat halaman
website yang telah anda buat menjadi online dan bisa diakses oleh orang
lain.
Ada yang masih bingung apa itu domain dan hosting ? Yuukk kita ulas lebih jauh mengenai domain
Apa itu domain ?
Domain = Nomer kartu selular anda (081xxxxxxxx)
Hosting = Perangkat Telepon selular anda (nokia, Samsung , dll)
Secara garis besar domain dibagi menjadi 2 kelompok :
1. Generic Top Level Domain (gTLD) adalah domain – domain level tertinggi (internasional) di internet, yang merupakan nama domain berdasarkan jenisnya
Contoh :
Contoh :

Menurut Wikipedia Indonesia, yang dimaksud dengan hosting adalah:
Hosting adalah jasa layanan internet yang menyediakan sumber daya server-server untuk disewakan sehingga memungkinkan organisasi atau individu menempatkan informasi di internet berupa HTTP, FTP, EMAIL atau DNS. Server hosting terdiri dari gabungan server-server atau sebuah server yang terhubung dengan jaringan internet berkecepatan tinggi.
Jenis-Jenis Hosting yang Ada
Ada beberapa jenis layanan hosting yaitu shared hosting, VPS atau Virtual Dedicated Server, dedicated server, colocation server.
- Shared Hosting adalah menggunakan server hosting bersama sama dengan pengguna lain satu server dipergunakan oleh lebih dari satu nama domain. Artinya dalam satu server tersebut terdapat beberapa account yang dibedakan antara account satu dan lainnya dengan username dan password.
- VPS, Virtual Private Server, atau juga dikenal sebagai Virtual Dedicated Server merupakan proses virtualisasi dari lingkungan software sistem operasi yang dipergunakan oleh server. Karena lingkungan ini merupakan lingkungan virtual, hal tersebut memungkinkan untuk menginstall sistem operasi yang dapat berjalan diatas sistem operasi lain.
- Dedicated Server adalah penggunaan server yang dikhususkan untuk aplikasi yang lebih besar dan tidak bisa dioperasikan dalam shared hosting atau virtual dedicated server. Dalam hal ini, penyediaan server ditanggung oleh perusahaan hosting yang biasanya bekerja sama dengan vendor.
- Colocation Server adalah layanan penyewaan tempat untuk meletakkan server yang dipergunakan untuk hosting. Server disediakan oleh pelanggan yang biasanya bekerja sama dengan vendor.
Mengapa Blogger Memerlukan Hosting?
Yap, sebagai seorang blogger tentunya secara anda sadari atau tidak
pasti membutuhkan tempat mempublikasikan tulisan anda ke dunia internet.
Contohnya jika anda mempunyai blog di WordPress.com, Blogger.com,
Multiply.com, DagDigDug.com, dan jasa blog lainnya, otomatis anda telah
memakai jasa hosting yang mereka sediakan. Tapi jika anda memilih untuk
self-hosted seperti Blog Memuliakan Cinta ini  , maka tentunya anda harus memiliki sewa hosting sendiri.
, maka tentunya anda harus memiliki sewa hosting sendiri.
Memilih Jasa Web Hosting yang Baik
Ketika anda memutuskan untuk memiliki blog atau website yang hosting
sebdiri, maka anda harus bisa memilih-milih jasa web hosting yang baik.
Yang harus anda perhatikan ketika memilih hosting untuk blog atau
website anda adalah:
- Kebutuhan anda terhadap space dan bandwidth. Semakin banyak tulisan anda, maka semakin besar space yang akan dibutuhkan. Semakin banyak pengunjung blog anda maka semakin besar bandwidth yang dibutuhkan agar tidak terjadi server full load
- Perhatikan layanan dan fitur dari tempat anda akan menghostingkan blog atau website anda. Bisa mencakup software apa saja yang ada di hostingnya serta support dari jasa hostingnya.
- Target pembaca. Jika anda memilih target pembaca dari dalam negeri
ada baiknya menggunakan server lokal saja agar lebih menghemat
bandwidth. Tetapi jika anda memilih target yang glogal, maka tak ada
salahnya anda memilih server luar negeri seperti di Amerika. Tapi
keadaan ini tidaklah mutlak

- Harga yang pas. Konsultasikan kepada mereka yang lebih paham tentang kebutuhan hosting anda agar jasa yang anda sewa sesuai dengan uang yang akan anda keluarkan.
Cara Menyewa Web Hosting
- Untuk menyewa jasa hosting anda perlu mengetahui hosting mana saja yang tersedia di tempat anda atau setidaknya di Indonesia.
- Kemudian anda klik bagian registrasi dari setiap halaman utama jasa hosting tersebut.
- Ikuti saja langkah yang di instruksikan seperti memilih nama domain, cek ketersediaan nama domain yang anda inginkan seperti di IDwebhost.com, dan selesaikan pembayarannya.
- Jika hosting anda sudah online biasanya anda akan mendapat email dari penyedia jasa atau chat saja officer yang sedang online di homepagenya.
Ada yang masih bingung apa itu domain dan hosting ? Yuukk kita ulas lebih jauh mengenai domain
Apa itu domain ?
Domain adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server di internet.Apa Perbedaan Domain dan Hosting ?
Domain memberikan kemudahkan pengguna di internet untuk melakukan akses ke server dan mengingat server yang dikunjungi dibandingan harus mengenal deretan nomor atau yang dikenal IP.
Hosting adalah space dalam server komputer yang di gunakan sebagai penempatan data dan file yang ada. Domain adalah alamat yang di gunakan untuk menuju tempat penempatan data dan file tersebut.Dalam analogi sederhana :
Domain = Nomer kartu selular anda (081xxxxxxxx)
Hosting = Perangkat Telepon selular anda (nokia, Samsung , dll)
Secara garis besar domain dibagi menjadi 2 kelompok :
1. Generic Top Level Domain (gTLD) adalah domain – domain level tertinggi (internasional) di internet, yang merupakan nama domain berdasarkan jenisnya
Contoh :
- .com (dot commercial)
- .net (dot network)
- .org (dot organization)
- .info (dot info)
- dll
Contoh :
- .my untuk domain negara Malaysia
- .sg untuk domain negara Singapura
- .jp untuk domain negara Jepang
- dll
- .co.id untuk domain komersial, badan usaha dan sejenisnya
- .or.id untuk domain organisasi/yayasan
- .net.id untuk domain penyedia jasa telekomunikasi yang berlisensi
- .ac.id untuk domain akademik, universitas, perguruan tinggi dan sejenisnya
- .sch.id untuk domain sekolah
- .go.id untuk domain institusi pemerintah dan sejenisnya
- .web.id untuk domain pribadi atau komunitas
- Argentina (.com.ar)
- Cina (.com.cn)
- India (.co.in)
- Pakistan (.com.pk)
- Jepang (.co.jp)
- Malaysia (.com.my)
Tentang Subdomain
Subdomain
Subdomain biasa dinotasikan dengan titik di depan nama domain utama. Misalnya: bgos.sinunk.web.id; Cara membuat subdomain biasanya dilakukan dengan kontrol panel dari hosting masing-masing. Misalnya cPanel atau Spanel. Subdomain yang saya contohkan tadi (bgos.sinunk.web.id) akan dianggap sebagai alamat tersendiri sebagai fourth level domain.
ID = Top Level Domain Indonesia (selevel dengan .com, .net, .edu, dll)
WEB = Second Level Domain (selevel dengan .ac.id, .co.id, dll)
… dst
Ilustrasi mudahnya, ketika membuat subdomain, ibarat membuat satu bangunan rumah dengan dibagi menjadi beberapa petak. Masing-masing petak (subdomain) mempunyai nomor rumah sendiri, pintu keluar masuk sendiri, dan kalau dikontrakkan bisa diberi meteran listrik tersendiri. Kalau menggunakan istilah BPS (Badan Pusat Statistik), beberapa subdomain = satu bangunan fisik dengan beberapa bangunan sensus. Sebab, masing-masing subdomain akan dialokasikan document root tersendiri untuk menyimpan file-file websitenya.
Kapan Sebaiknya Menggunakan Subdomain?
Sebenarnya tidak ada larangan atau aturan kapan sebaiknya menggunakan subdomain atau subdirektori. Bisa saja saya gunakan untuk keperluan biar namanya bagus saja. Contoh: sinung.nugroho.net; Namun disarankan menggunakan subdomain untuk memisahkan aspek/produk yang benar-benar berbeda. Contoh:
Google Maps (maps.google.com) dan Gmail (mail.google.com) adalah produk yang berbeda.
Kantor Pusat (bps.go.id) dan Kantor Cabang (sulsel.bps.go.id)
Kenapa? Karena search engine/traffic engine (Google, Bing, Alexa) akan memisahkan indeks masing-masing subdomain. Kalau kamu peduli sama SEO, sebaiknya tidak menggunakan subdomain jika ingin membangun ranking indeks untuk satu website. Kecuali konten kamu sudah ribuan halaman, pembuatan subdomain bisa digunakan untuk memberikan linkback ke domain utama. Tapi ya, kalau menurut saya, SEO itu yang paling penting adalah konten yang berkualitas.
Subdomain biasa dinotasikan dengan titik di depan nama domain utama. Misalnya: bgos.sinunk.web.id; Cara membuat subdomain biasanya dilakukan dengan kontrol panel dari hosting masing-masing. Misalnya cPanel atau Spanel. Subdomain yang saya contohkan tadi (bgos.sinunk.web.id) akan dianggap sebagai alamat tersendiri sebagai fourth level domain.
ID = Top Level Domain Indonesia (selevel dengan .com, .net, .edu, dll)
WEB = Second Level Domain (selevel dengan .ac.id, .co.id, dll)
… dst
Ilustrasi mudahnya, ketika membuat subdomain, ibarat membuat satu bangunan rumah dengan dibagi menjadi beberapa petak. Masing-masing petak (subdomain) mempunyai nomor rumah sendiri, pintu keluar masuk sendiri, dan kalau dikontrakkan bisa diberi meteran listrik tersendiri. Kalau menggunakan istilah BPS (Badan Pusat Statistik), beberapa subdomain = satu bangunan fisik dengan beberapa bangunan sensus. Sebab, masing-masing subdomain akan dialokasikan document root tersendiri untuk menyimpan file-file websitenya.
Kapan Sebaiknya Menggunakan Subdomain?
Sebenarnya tidak ada larangan atau aturan kapan sebaiknya menggunakan subdomain atau subdirektori. Bisa saja saya gunakan untuk keperluan biar namanya bagus saja. Contoh: sinung.nugroho.net; Namun disarankan menggunakan subdomain untuk memisahkan aspek/produk yang benar-benar berbeda. Contoh:
Google Maps (maps.google.com) dan Gmail (mail.google.com) adalah produk yang berbeda.
Kantor Pusat (bps.go.id) dan Kantor Cabang (sulsel.bps.go.id)
Kenapa? Karena search engine/traffic engine (Google, Bing, Alexa) akan memisahkan indeks masing-masing subdomain. Kalau kamu peduli sama SEO, sebaiknya tidak menggunakan subdomain jika ingin membangun ranking indeks untuk satu website. Kecuali konten kamu sudah ribuan halaman, pembuatan subdomain bisa digunakan untuk memberikan linkback ke domain utama. Tapi ya, kalau menurut saya, SEO itu yang paling penting adalah konten yang berkualitas.
Trik membuat blogspot
Masuk ke Blogger ,sama halnya seperti daftar Facebook, di blogger juga harus mempunyai email Gmail terlebih dahulu, yang belum mempunyai email Gmail, harap membuat dulu. Untuk mendaftar, silakan isikan nama email Gmail beserta passwordnya, sama seperti log in ke gmail.com . Setelah itu klik Sign In
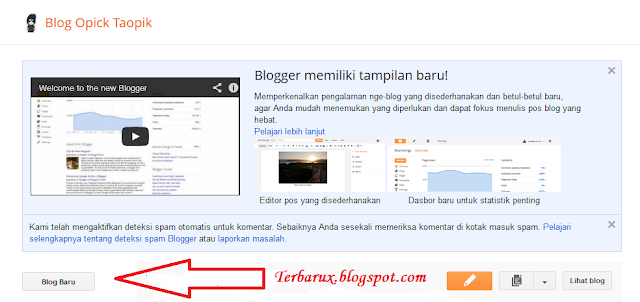
Setelah itu Sobat akan dibawa ke tampila seperti ini, Sobat tinggal klik Buat Blog Baru
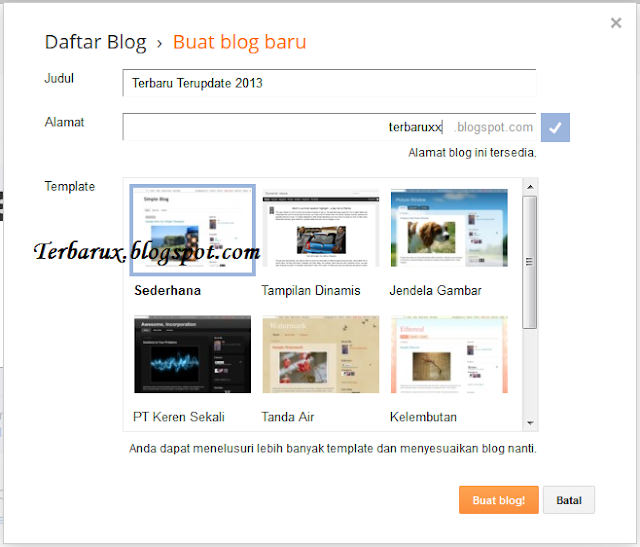
Nanti akan ada menu melayang seperti gambar dibawah ini. Isikan Judul dan Alamat blog dengan nama blog sesuai keinginan Sobat, dan Apabila Sudah diisi alamat blognya maka nanti ada tulisan dibawahnya Alamat blog ini tersedia, kalau tidak sobat bisa mengganti nama blog yang lainnya seperti namablog999 atau terserah sobat. Nah, apabila sudah kini tinggal memilih template atau tampilan blog, pilih sesuai selera Sobat. Untuk template bisa dirubah lagi jadi pilih kalau merasa tidak ada yang bagus, pilih sembarang saja.
Setelah selesai, Selamat blog Sobat sudah jadi, tinggal klik Mulai mengeposkan untuk membuat artikel terbaru bagi blog Sobat atau klik gambar pensilnya.
Nanti akan tampil seperti gambar dibawah ini, tinggal ikuti sesuai petunjuknya karena sama dengan menulis di Ms.Word, setelah selesai membuat artikel tinggal klik Publikasikan
Itulah langkah-langkah mengenai cara membuat blog gratis dan mudah di blogspot. Semoga tulisan ini bisa membantu Sobat yang mau membuat blog gratis dan bisa mempunyai blog di blogspot
 |
| Cara Mudah Membuat Blog |
 |
| Gbr. 2 Cara Membuat Blog |
 |
| Gbr. 3 Cara Membuat Blog di Blogspot |
 |
| Gbr. 4 Cara Mudah Membuat Blog |
 |
| Gbr. 5 Cara Membuat Blog |
Plugin Spoiler Blogger Blogspot
Plugin Spoiler Blogger Blogspot - Pernahkah anda memikirkan jika suatu hari nanti Blogger atau Blogspot akan memiliki pluginseperti WordPress? Meskipun itu bukanlah ssesuatu yang mustahil, namun hal itu akan terjadi! Bukankah Blogspot tidak support php? Jadi tidak mungkin Blogger akan support dengan plugin. Benar, meskipun Blogger tidak support dengan php tapi dengan adanya support terhadap javascript, plugin Blogspot akan segera hadir apalagi dengan banyaknya blogger-blogger yang memiliki keahlian khusus dalam javascript dan dari blogger inilah plugin untuk blogspot akan terbentuk, seperti plugin spoiler Blogspotyang sederhana berikut ini

Plugin spoiler Blogger ini merupakan artikel yang sama yang telah saya bahas sebelumnya yaitu tentang Spoiler dan pada artikel ini saya menyebutnya dengan plugin spoiler Blogspot karena sangat berbeda dengan yang telah saya bahas sebelumnya, jika pada pembahasan sebelumnya untuk memasang spoiler kedalam artikel, harus memasang secara langsung kode spoiler tersebut kedalam artikel tapi pada artikel ini, cukup memasangkan kode elemen dari spoiler tersebut
Plugin ini memang tidak menggunakan php tapi menggunakan CSS, JavaScript, dan HTML sehingga dengan kombinasi dianatar ketiganya terbentuklah Plugin Spoiler Blogspot ini, untuk contohnya; silahkan anda klik DEMO berikut ini
DEMO
Bagaimana tertarik untuk memasang plugin spoiler Blogspot ini kedalam blog anda? Berikut caranya;
Salin kode CSS Spoiler berikut ini sebelum ]]></b:skin> atau </style>
Salin kode JavaScript berikut sebelum </head>
Catatan: Jika didalam template anda sudah terdapat script jQuery maka anda tidak perlu memasangkan lagi kodenya
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js' type='text/javascript'/>
Salin kode HTML atau contoh format penulisan spoiler berikut ini kedalam artikel blog
Itulah plugin spoiler Blogger yang saya buat secara sederhana dengan menggunakan kode CSS, JavaScript dan HTML. Pada tampilan spoiler diatas, untuk warna silahkan anda ganti sesuai dengan keinginan anda. Selain itu, pada kode-kode yang saya buat diatas bisa anda modifikasi untuk beberapa tampilan yang bisa digunakan diseluruh element blog anda, salah satunya yang ada di sidebar blog ini
Okey, jika ada pertanyaan silahkan tinggalkan komentar anda untuk artikel ini, Plugin Spoiler Blogger Blogspot

Plugin spoiler Blogger ini merupakan artikel yang sama yang telah saya bahas sebelumnya yaitu tentang Spoiler dan pada artikel ini saya menyebutnya dengan plugin spoiler Blogspot karena sangat berbeda dengan yang telah saya bahas sebelumnya, jika pada pembahasan sebelumnya untuk memasang spoiler kedalam artikel, harus memasang secara langsung kode spoiler tersebut kedalam artikel tapi pada artikel ini, cukup memasangkan kode elemen dari spoiler tersebut
Plugin ini memang tidak menggunakan php tapi menggunakan CSS, JavaScript, dan HTML sehingga dengan kombinasi dianatar ketiganya terbentuklah Plugin Spoiler Blogspot ini, untuk contohnya; silahkan anda klik DEMO berikut ini
DEMO
TULIS JUDUL ANDA DISINI
Bagaimana tertarik untuk memasang plugin spoiler Blogspot ini kedalam blog anda? Berikut caranya;
Salin kode CSS Spoiler berikut ini sebelum ]]></b:skin> atau </style>
#spoiler {width:100%;float:center;text-align:left;word-wrap:break-word;overflow:hidden;margin:0px;padding:0;}
#spoiler h2 {cursor:pointer;background-color:#0D9EA1;text-transform: uppercase;font-weight: bold;background-image:-webkit-linear-gradient(top,#0D9EA1,#45EBEE); background-image:-moz-linear-gradient(top,#0D9EA1,#45EBEE);background-image:-ms-linear-gradient(top,#0D9EA1,#45EBEE);background-image:-o-linear-gradient(top,#0D9EA1,#45EBEE);background-image:linear-gradient(top,#0D9EA1,#45EBEE);border:none;border:1px solid #0D9EA1;text-transform: uppercase;font-weight: bold;font:15px arial,verdana,trebuchet ms;font-weight:bold;text-align:center;font-style:normal;line-height:1.3em;color:#f2f2f2;text-shadow:1px 1px 1px #222;margin:0;padding:5px;}
#spoiler .spoiler-content {margin:0;padding:5px;}
#spoiler ul {list-style-type:none;color:#ddd;margin:0;padding:0}
#spoiler ul li {margin:0px 0px 5px;padding:0 0 5px 15px}
#spoiler ul li a:hover {margin:0px 0px 5px;padding:0px}
.pluginspoiler a:link {color:#0D9EA1;text-decoration:none}
.pluginspoiler a:visited {color:#0D9EA1;text-decoration:none}
.pluginspoiler a:hover {color:#0D9EA1;text-decoration:underline}
.pluginspoiler section {margin:0;padding:0;}
Salin kode JavaScript berikut sebelum </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
$('#spoiler .spoiler-content').hide();
$('#spoiler h2').css('cursor', 'pointer').click(function() {
$('#spoiler h2').removeClass('active').next().slideUp('slow');
if ($(this).next().is(':hidden')) {
$(this).addClass('active').next().slideDown('slow');
} else {
$(this).removeClass('active').next().slideUp('slow');
}
});
});
//]]>
</script>
Catatan: Jika didalam template anda sudah terdapat script jQuery maka anda tidak perlu memasangkan lagi kodenya
Salin kode HTML atau contoh format penulisan spoiler berikut ini kedalam artikel blog
<div id="spoiler"> <div class="pluginspoiler section" id="pluginspoiler"> <h2>TULIS JUDUL ANDA DISINI</h2> <div class="spoiler-content"> Artikel anda tulis disini, jangan menulis ditempat yang lain</div> </div> </div>
Itulah plugin spoiler Blogger yang saya buat secara sederhana dengan menggunakan kode CSS, JavaScript dan HTML. Pada tampilan spoiler diatas, untuk warna silahkan anda ganti sesuai dengan keinginan anda. Selain itu, pada kode-kode yang saya buat diatas bisa anda modifikasi untuk beberapa tampilan yang bisa digunakan diseluruh element blog anda, salah satunya yang ada di sidebar blog ini
Okey, jika ada pertanyaan silahkan tinggalkan komentar anda untuk artikel ini, Plugin Spoiler Blogger Blogspot
Langganan:
Postingan (Atom)
